Collaboratory Online
Southwest Florida Community Foundation (Collaboratory) is a non-profit organization that exists to help fund and connect other organizations within the SW Florida region to work on social, environmental, and other issues affecting its constituents. Community changemakers are already working hard to improve their neighborhoods. Through connecting with various stakeholders during our UX research process, we’ve identified that these individuals needed a tool to help them spend less time searching for vital information so they could focus on their own causes.
Collaboration with Collaboratory was through the University of Michigan SI 699 course User-Centered Agile Development course.
Collaboratory’s Problem
Our clients needed a communication hub and centralized location online to enhance connectivity outside of Collaboratory’s physical space. Particularly in the COVID era of ambidextrous communication, this application needs to work symbiotically with in-person activities to supplement information-sharing and new means of connection.
Agile Project Management
Our Product Backlog:
The idea behind our agile project management is that after each 2-3 week sprint, we can have a potentially shippable product. It also helped us reduce the time of getting held on one issue and delaying the whole development process.
We used Airtable to hold our user stories and track progress during sprints to coordinate application development. We created a customized card layout for displaying key information regarding features we created in our Product Backlog. At the end of every sprint, we held a sprint meeting with all team members and the client to demonstrate progress and plan next steps. All team members also participated in standups twice every week to report updates.
User Research
User Interviews
After discussing with Collaboratory the issues they were having with connecting organizations in the SW Florida region, we conducted remote user interviews where we asked volunteers from these organizations about platforms/tools currently used, communication preferences, and pain points. These interviews allowed us to better understand and identify what needs were not being met.
Comparative Analysis
Based on prior conversations with Collaboratory, we identified features we felt could be used in our collaboratory space and began to scope features we felt were appropriate for this project. We grouped features into “must-haves” and “nice-to-have” and reviewed tools previously used by Collaboratory to see where these tools fell short or succeeded. We then consolidated our findings onto a Miro board to keep track of which tools received positive feedback in terms of our “must-have” and “nice-to-have” features. These findings facilitated conversations among Collaboratory and our team members as we decided which features we wanted to prioritize implementing for our application.
Additional User Research
We used our comparative analysis to design wireframes of our application which are discussed in more detail in our User-Centered Design section.
User-Centered Design
Wireframes
Based on insights gathered from comparative analysis and stakeholder interviews, we came up with 8 key features and created wireframes to visualize our ideas.
User Flows
To communicate the design solution and development plans with stakeholders, we created user flows. This also served as a guide for the team to flesh out the design with code.
Usability Tests & Interactive Prototypes
We conducted 3 usability tests with target users to validate the solutions we came up with. Interactive prototypes let users get a feel of how the real product works. We encouraged usability test participants to think out loud during the tests and asked them to fill out post-test questionnaires. This helped us collect feedback for future iterations.
Project Deliverables
As a team, we worked together to leverage our research findings and bring it to life. Through paired programming, we used a variety of tools to develop a web application that can be used for further development. We comprised a demo of our project for client feedback: Project Demo.
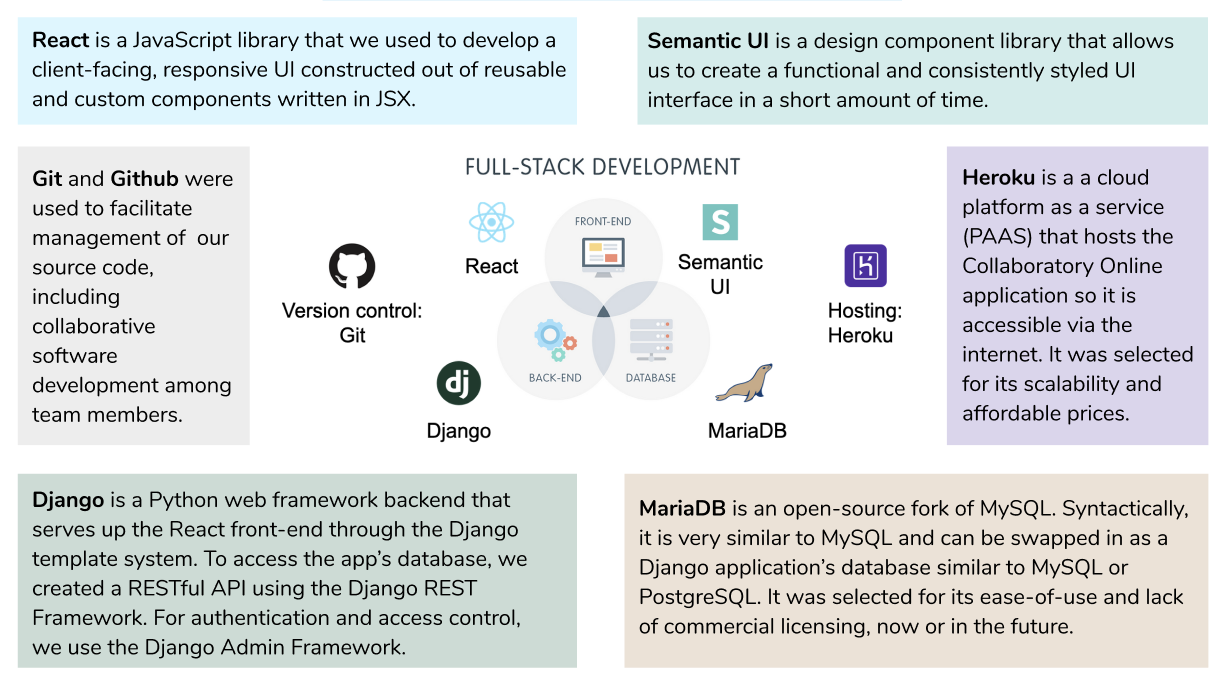
Tech Stack breakdown
Following the conclusion of our project, our team presented and put together handoff documentation covering the current status of our web application and recommendations for conducting usability testing and future tech development.